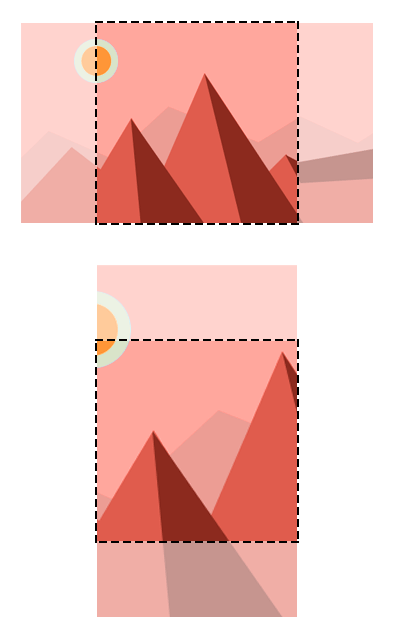
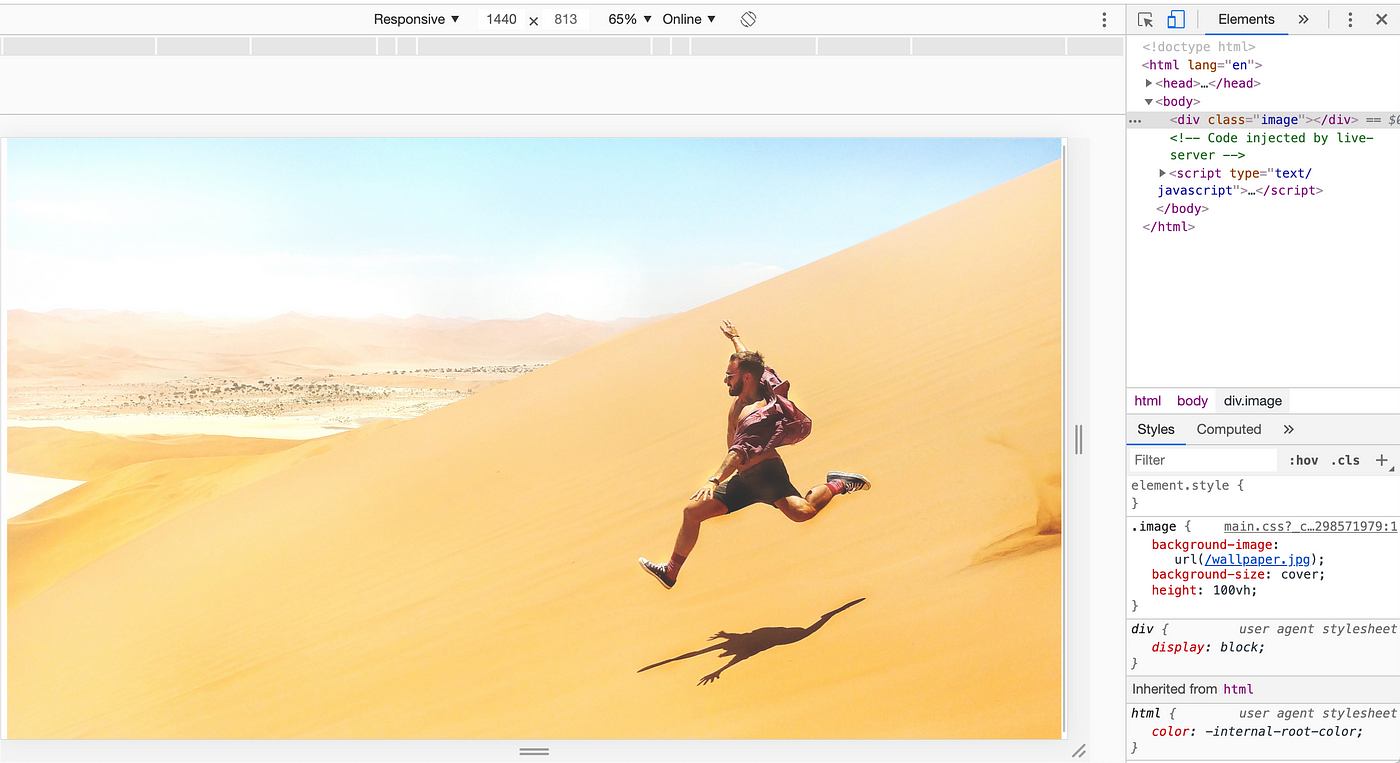
html - How to fit a image into a div without cutting or disturbing its aspect ratio? - Stack Overflow

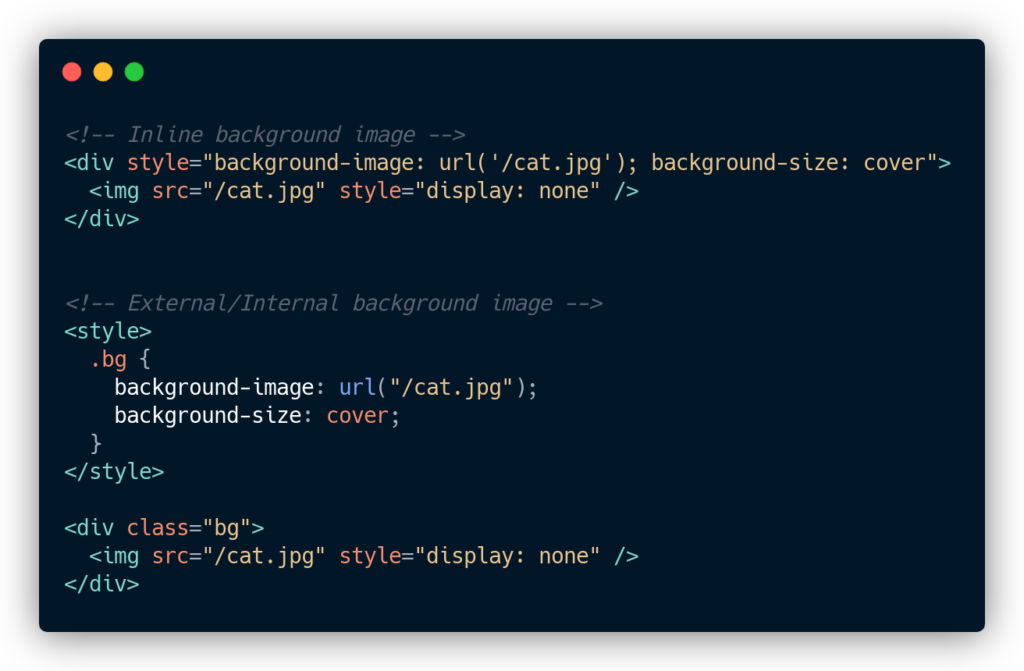
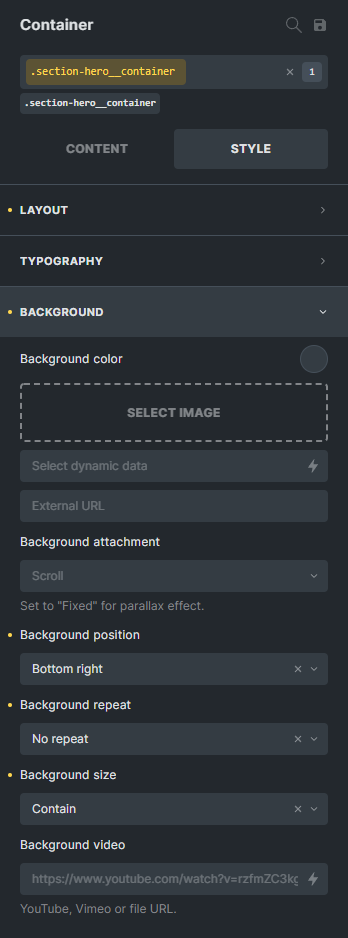
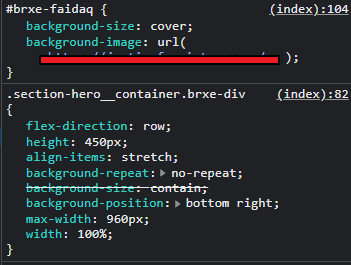
Remove Section/Container/Block/Div "background-size: cover" default value when a background image is set - Bugs - Bricks Community Forum

Remove Section/Container/Block/Div "background-size: cover" default value when a background image is set - Bugs - Bricks Community Forum

html - Fit Image in DIV as a background which contains height less than division (Different) - Stack Overflow